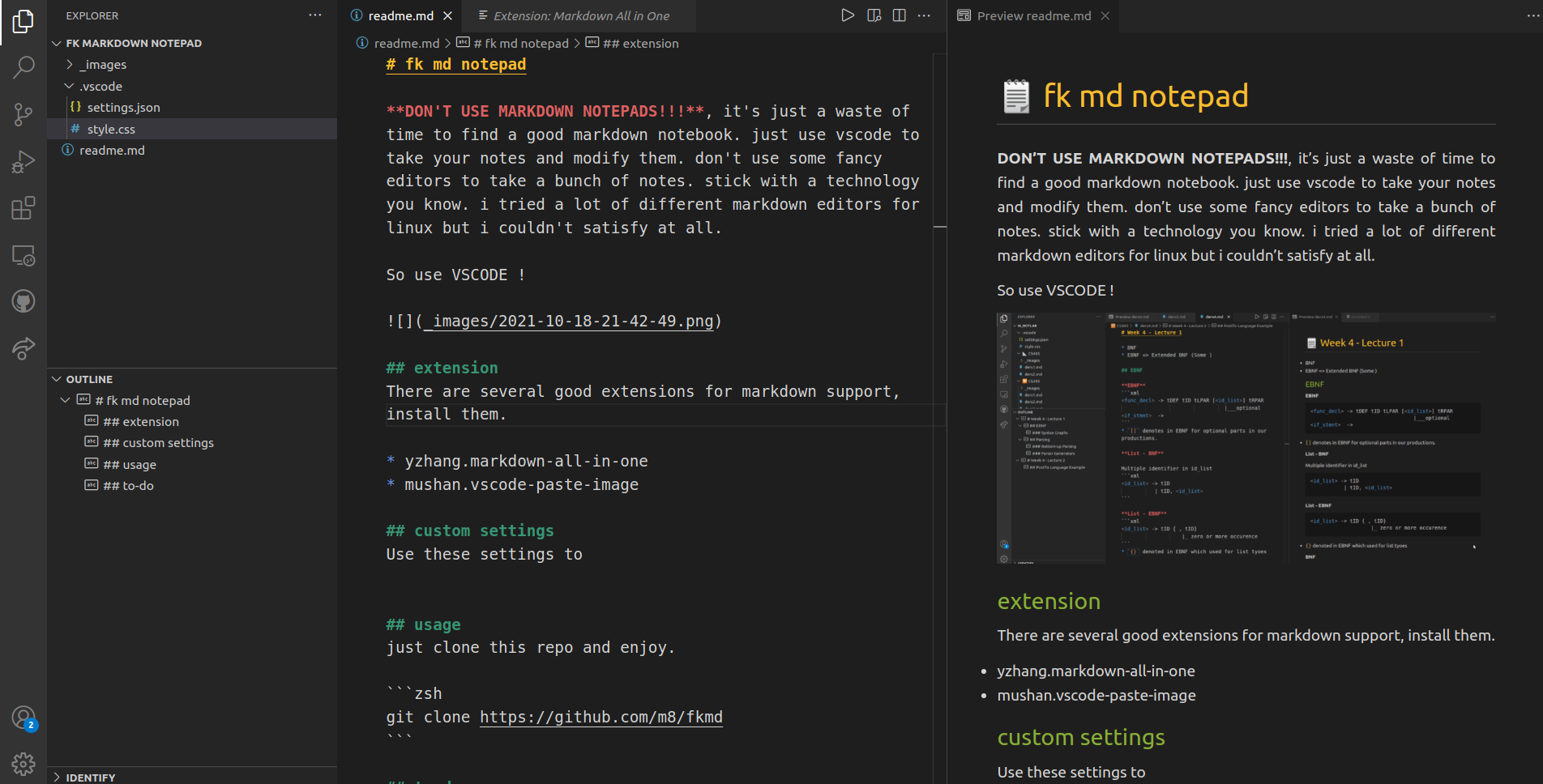
fk markdown editors
2021-10-18 | Tags: #notetaking #markdown #editing #vscodeDON'T USE MARKDOWN NOTEPADS!!! , it's just a waste of time to find a good markdown notebook. don't use some kind of fancy editors to take a bunch of notes. stick with a technology you know. i tried a lot of different markdown editors for linux but i couldn't satisfied at all.
So use VSCODE !

extensions
there are several good extensions for markdown support in vscode, install them.
- yzhang.markdown-all-in-one
- mushan.vscode-paste-image
- bierner.markdown-image-size
modifications
you can modify anything you want; modify your
.vscode/settings.json
and
style.css
file.
usage
just clone this repo and enjoy.
git clone https://github.com/m8/fkmd
note style

{
"editor.minimap.enabled": false,
"markdown.styles": [
".vscode/style.css"
],
"[markdown]": {
"editor.fontSize": 14,
"editor.lineNumbers": "off",
"editor.minimap.enabled": false,
"editor.lineHeight": 25,
"editor.cursorWidth": 2,
"editor.cursorStyle": "line",
"editor.formatOnSave": true
},
"workbench.colorTheme": "Better Solarized Light",
"foam.openDailyNote.directory": "journal",
"foam.edit.linkReferenceDefinitions": "withExtensions",
"workbench.colorCustomizations": {
"editor.background": "#fcfcfc",
},
// https://www.chodorowicz.com/blog/styling-markdown-code-fenced-blocks-in-vscode
"highlight.regexes": {
"([^`])(`[^`]+?`)": {
"filterLanguageRegex": "markdown",
"regexFlags": "g",
"filterFileRegex": ".*\\.md",
"decorations": [{}, {
"backgroundColor": "rgba(0, 0, 0, 0.05)",
"borderRadius": "10px"
}, {}]
},
"(```.+?```)": {
"regexFlags": "gs",
"decorations": {
"backgroundColor": "rgba(0, 0, 0, 0.05)",
"isWholeLine": true,
},
"filterLanguageRegex": "markdown",
"filterFileRegex": ".*\\.md"
},
"(!!.+)": [ // A regex will be created from this string, don't forget to double escape it
{"backgroundColor": "rgba(255, 255, 0, 0.8)" }, // Decoration options to apply to the first capturing group, in this case "//TODO"
{ "color": "red" } // Decoration options to apply to the second capturing group, in this case ":"
]
},
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "markup.quote.markdown meta.paragraph.markdown",
"settings": {
"foreground": "#858585",
}
},
{
"scope": "meta.paragraph.markdown",
"settings": {
"foreground": "#303030",
}
},
{
"scope": "heading.1.markdown",
"settings": {
"foreground": "#303030",
"fontStyle": "underline bold",
}
},
{
"scope": "heading.2.markdown",
"settings": {
"foreground": "#389674",
"fontStyle": "bold",
}
},
{
"scope": "heading.3.markdown",
"settings": {
"foreground": "#23b49c",
"fontStyle": "italic"
}
},
{
"scope": "markup.bold",
"settings": {
"foreground": "#dd6060",
}
},
{
"scope": "markup.list.numbered",
"settings": {
"foreground": "#3b7cb9",
}
},
{
"scope": "markup.underline.link.markdown",
"settings": {
"foreground": "#818181",
}
},
{
"scope": "markup.fenced_code.block.markdown",
"settings": {
"fontStyle": ""
}
},
{
"scope": "markup.italic.markdown",
"settings": {
"foreground": "#436cdb",
}
}
]
},
}
 This was the end of the blog post. You can reach me via email umusasadik at gmail com
This was the end of the blog post. You can reach me via email umusasadik at gmail com